Das Webdesign ist einem ständigen Wandel unterzogen, der durch technologische Innovationen und veränderte Nutzerverhalten angetrieben wird. Im Jahr 2024 stehen wir vor neuen Herausforderungen, aber auch spannenden Möglichkeiten, ein herausragendes Nutzererlebnis zu schaffen. Moderne Webdesign Trends wie Responsive Design, Mikrointeraktionen und interaktive Elemente verändern die Art, wie wir Design wahrnehmen und mit ihm interagieren. Sie tragen wesentlich dazu bei, eine optimierte User Experience zu bieten und zugleich die Sichtbarkeit in den Suchmaschinen zu erhöhen.
Design, das sich nahtlos an verschiedene Gerätetypen anpasst, ist nicht nur eine Frage der Ästhetik, sondern ebenso der Funktion. Mit fortschrittlichen Ansätzen und einem tiefen Verständnis für die Bedürfnisse der Nutzer, wird das Webdesign im kommenden Jahr innovative Wege beschreiten, um die digitale Welt noch zugänglicher und fesselnder zu gestalten.
Wichtige Erkenntnisse
- Die Bedeutung von Responsive Design als Fundament für eine ausgezeichnete User Experience.
- Mobile Optimierung als entscheidender Faktor für das Google Ranking.
- Innovative Gestaltung mit 3D-Elementen und Mikrointeraktionen für gesteigertes Nutzerengagement.
- Die Rolle von Farben und Typografie als Elemente, um Markenidentität und Lesbarkeit zu unterstützen.
- Die Notwendigkeit von Accessibility zur Schaffung inklusiver Web-Erlebnisse.
- Minimalismus im Webdesign als Antwort auf die Informationsüberflutung.
Die Evolution des Responsive Designs
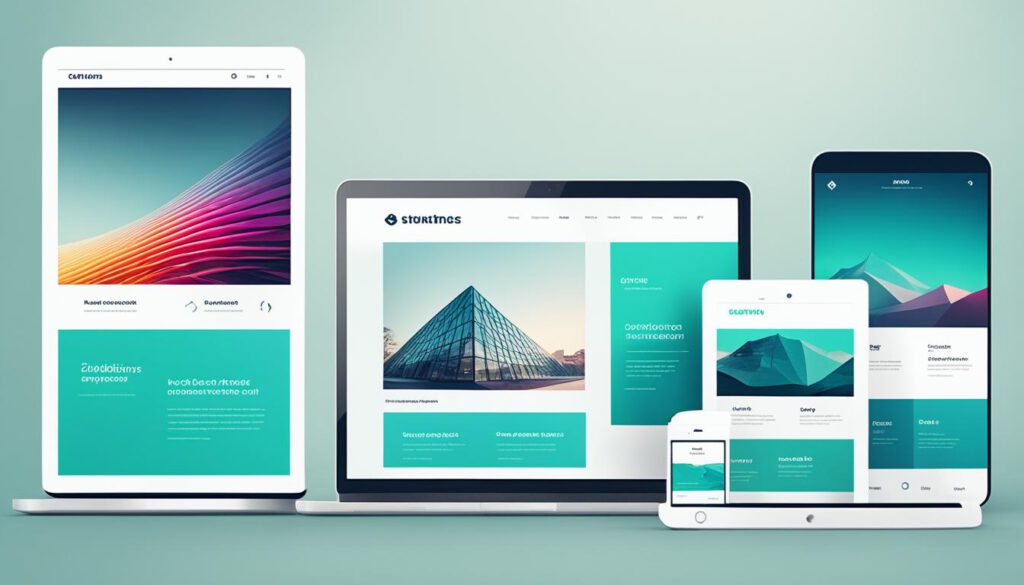
Das Responsive Design ist heute ein unverzichtbarer Bestandteil eines jeden modernen Webdesigns. In einer Epoche, in der der Internetzugriff zunehmend über Smartphones und Tablets erfolgt, ist die Mobile Optimierung ein entscheidender Faktor für den Erfolg einer Website. Flexibilität und Adaptivität des Designs auf verschiedenen Geräten ist nicht mehr nur eine Option, sondern eine Notwendigkeit, um im digitalen Wettbewerb bestehen zu können.
Mit der kontinuierlichen Entwicklung von neuen Gerätetypen muss sichergestellt werden, dass Webseiten ein konsistentes Nutzererlebnis über alle Endgeräte hinweg bieten. Hierbei spielen anpassungsfähige Navigationsmenüs und Techniken zur Ladezeitoptimierung eine bedeutende Rolle, um sowohl die Benutzerfreundlichkeit als auch die Position in den Suchmaschinenrankings positiv zu beeinflussen.
Webdesign Beispiele demonstrieren eindrücklich, wie sich das Responsive Design im Laufe der Zeit entwickelt hat. Durch den Einsatz neuester Webtechnologien werden Websites heute so gestaltet, dass sie nicht nur auf dem Desktop, sondern auch auf kleinen Bildschirmen eine optimale Darstellung und einfache Bedienbarkeit gewährleisten.
Responsive Design ist nicht eine Frage des Könnens, sondern des Müssens. – Ein Credo, das sich im Zuge der digitalen Transformation eindrucksvoll bewahrheitet hat.

- Steigerung der Benutzerfreundlichkeit auf allen Endgeräten
- Besserer Einstiegspunkt für die Suchmaschinenoptimierung
- Einheitliches Erscheinungsbild reguliert durch media queries
- Interaktive Elemente und berührungsfreundliche Bedienoberflächen
In der folgenden Tabelle werden einige Kernaspekte des Responsive Designs und deren Vorteile gegenübergestellt:
| Aspekt | Vorteil |
|---|---|
| Adaptive Bilder | Schnellere Ladezeiten und geringere Datenbelastung |
| Fluid Grids | Skalierbarkeit der Inhalte für verschiedene Bildschirmgrößen |
| Media Queries | Gezielte Anpassungen für unterschiedliche Auflösungen |
| Touch Gesten | Optimierte Bedienbarkeit auf Touchscreen-Geräten |
In der Praxis hat sich gezeigt, dass ein responsives Layout nicht nur aus einer Ansammlung technischer Finessen besteht, sondern vielmehr eine Philosophie vertritt, bei der der Nutzer und seine Bedürfnisse im Mittelpunkt stehen.
Mobile Optimierung: Unabdingbar in 2024
Die digitale Welt entwickelt sich rasant weiter und mit ihr die Notwendigkeit, Webpräsenzen für mobile Endgeräte zu optimieren. Die Mobile Optimierung bildet das Fundament für eine fortschrittliche und benutzerfreundliche User Experience. Einladende, interaktive und schnell ladende Websites sind mehr als nur ein Trend, sie sind ein Muss, wenn es darum geht, im digitalen Zeitalter erfolgreich zu sein.
Verbesserung der Ladezeiten auf mobilen Geräten
Für mobile Nutzer zählt jede Sekunde. Die Ladezeitoptimierung ist deshalb ein zentrales Element der Mobile Optimierung. Umfragen haben gezeigt, dass eine Wartezeit von über 3 Sekunden dazu führen kann, dass Nutzer eine Website verlassen. Dies macht deutlich, wie wichtig es ist, Ladezeiten zu minimieren, um die Nutzerbindung und letztendlich auch die Conversion Rate zu erhöhen.
Entwicklung anpassungsfähiger Navigationsmenüs
Anpassungsfähige Navigationsmenüs sind ein weiterer wichtiger Aspekt moderner Webseiten. Sie müssen intuitiv und leicht zu bedienen sein, um das Nutzererlebnis auf mobilen Geräten zu optimieren. Eine übersichtliche, zielgerichtete Menuführung gestattet es Nutzern, schnell und effizient auf gesuchte Inhalte zuzugreifen.

Einfluss auf das Ranking durch verbesserte Mobile Usability
Das Google Ranking spiegelt die Bedeutung, die dem mobilen Interneterlebnis beigemessen wird, wider. Optimierungen, die unter anderem durch die Implementierung der Core Web Vitals erreicht werden, tragen entscheidend zu einer verbesserten Mobile Usability bei. Diese Faktoren wirken sich direkt auf die Positionierung einer Webseite in den Suchergebnissen aus und können nicht ignoriert werden, wenn das Ziel ist, die Sichtbarkeit und den Erfolg einer Online-Präsenz zu steigern.
Webdesign Trends: Innovative Ansätze in der Gestaltung
Die Welt des Webdesigns entwickelt sich rasant weiter und bringt stetig innovative Konzepte hervor. Einer der prägnantesten Innovative Webdesign Trends im Jahr 2024 sind Mikrointeraktionen, beeindruckende 3D-Elemente und der markante Stil des Brutalismus im Webdesign, die alle dazu beitragen, das Online-Erlebnis auf eine neue Ebene zu heben.
Mikrointeraktionen erregen Aufmerksamkeit durch feine, ansprechende Animationen, während immersive 3D-Elemente ein fesselndes Erlebnis schaffen, das Nutzern das Gefühl gibt, in eine andere Welt einzutauchen. Der Brutalismus steht für einen bewussten Bruch mit dem Gewohnten und bietet ein unverwechselbares, rohes Design, das sich klar von der Masse abhebt.
Verwendung von Mikrointeraktionen für mehr Engagement
Mikrointeraktionen sind kleine, interaktive Details, die eine direkte Rückmeldung auf Nutzeraktionen bieten und somit das Engagement auf der Webseite erhöhen. Sie verbessern die Nutzererfahrung, indem sie Information visuell vermitteln und gleichzeitig eine einfache Bedienung gewährleisten.
Immersive 3D-Elemente und virtuelle Realitäten
Immersive 3D-Elemente ziehen den Betrachter in ihren Bann und ermöglichen es, Produkte oder Services in einer dreidimensionalen und interaktiven Umgebung zu präsentieren. Die Tiefe und Dynamik, die durch diese Gestaltungselemente entsteht, steigert die emotionale Bindung der Nutzer zur Webseite.
Die Rolle von Brutalismus als Designelement
Der Brutalismus im Webdesign zeichnet sich durch seine direkte, ungeschliffene und ehrliche Darstellung aus. Klare Linien, mutige Farben und eine minimalistische Herangehensweise machen diesen Stil zu einem Trend, der für eine bewusste Abkehr von übermäßiger Verspieltheit und Dekoration steht.
Betrachten wir die Rolle dieser Gestaltungselemente innerhalb der Innovative Webdesign Trends in der folgenden Übersicht:
| Element | Eigenschaften | Einfluss auf User Engagement |
|---|---|---|
| Mikrointeraktionen | Kleine Animationen und Feedback-Effekte | Erhöhung der Interaktivität und Kundenbindung |
| 3D-Elemente | Dreidimensionale visuelle Darstellung | Steigerung der Immersion und Markenerlebnis |
| Brutalismus | Schlicht, funktional, unverblümt | Erzeugt Aufmerksamkeit und unterstreicht Einzigartigkeit |
Nutzererfahrung: Personalisierung und Interaktivität
Die digitale Landschaft erweist sich mehr denn je als Spielfeld für Innovationen, wobei User Experience, Personalisierung im Webdesign und Interaktives Webdesign entscheidende Rollen spielen. Nutzer erwarten zunehmend maßgeschneiderte Erlebnisse, die auf ihre individuellen Bedürfnisse und Vorlieben eingehen. Durch den Einsatz von Personalisierung und interaktiven Elementen können Seitenbetreiber die Nutzererfahrung verbessern und so das Engagement sowie die Nutzerbindung signifikant steigern.
Dynamic Content als Schlüssel zur Nutzerbindung
Dynamic Content ist der Motor einer personalisierten Nutzererfahrung im Internet. Er sorgt dafür, dass Inhalte nicht starr bleiben, sondern sich an das Verhalten und die Vorlieben der Benutzer anpassen. Sei es durch personalisierte Produktempfehlungen, individuell zugeschnittene Nachrichtenfeeds oder interaktive Benutzerschnittstellen – dynamische Inhalte erhöhen die Relevanz der User Experience und fördern die Nutzerbindung.
Gamification-Techniken zur Steigerung der Interaktivität
Das Einbinden von Gamification-Elementen in das Webdesign ist eine effektive Methode, um die Interaktion und das Involvement der Nutzer zu fördern. Durch Punktesysteme, Fortschrittsanzeigen oder interaktive Herausforderungen wird ein spielerisches Erlebnis geschaffen, das die User Experience bereichert und zugleich den Reiz erhöht, länger auf der Webseite zu verweilen.
Adaptive Interfaces, die auf Nutzerverhalten reagieren
Die Adaptivität von Benutzerschnittstellen spiegelt die fortschrittliche Personalisierung im Webdesign wider. Interface-Elemente, die das Verhalten der Nutzer erkennen und darauf reagieren, bieten eine nahtlose und fließende User Experience. Durch solche adaptiven Interfaces wird die Usability einer Webseite nicht nur erhöht, sondern sie werden zum persönlichen Assistenten des Nutzers, der dessen Interessen versteht und optimal unterstützt.
Die Entwicklung solcher maßgeschneiderter Webdesigns und die Integration interaktiver Features tragen wesentlich dazu bei, dass Websites aus der Masse hervorstechen. Gerade in einer Zeit, in der Webpräsenzen um die Aufmerksamkeit der Nutzer buhlen, wird die Fähigkeit, eine ansprechende und einprägsame Nutzererfahrung zu schaffen, immer entscheidender für den Online-Erfolg.
| Designelement | Einfluss auf die User Experience |
|---|---|
| Personalisierte Inhalte | Steigerung des wahrgenommenen Werts und der Relevanz für den Nutzer |
| Interaktive Features (Gamification) | Förderung der Interaktion und längerer Verweildauer auf der Webseite |
| Adaptive Benutzerschnittstellen | Individuell angepasste Nutzerführung für ein nahtloses Nutzererlebnis |
Farbtrends im Webdesign: Neue Akzente setzen
Im Jahr 2024 nehmen Farbtrends im Webdesign eine zentrale Rolle in der digitalen Gestaltung ein. Sie sind nicht nur Ausdruck von Kreativität, sondern steuern gezielt die Wahrnehmung und das Markenerlebnis. Die aktuellen Trends bevorzugen mutige und lebendige Farbgestaltungen, die einem Webauftritt Energie und Optimismus verleihen.
Farben sind das Lächeln der Natur. – Und im Webdesign das Lächeln der Technologie.
Die ausgewählte Farbpalette setzt in diesem Sinne gezielt Design Akzente, die den Betrachter fesseln und eine unvergessliche Benutzererfahrung schaffen. Signalfarben heben Call-to-Action-Buttons hervor, während sanfte Töne beruhigende Hintergründe schaffen und die Konzentration auf wesentliche Inhalte erleichtern.
Für den konsistenten Einsatz von Farbe zur Unterstützung der Markenkommunikation, zeigen wir Ihnen eine beispielhafte Farbpalette, die sowohl harmonisch als auch akzentuierend eingesetzt werden kann:
| Farbton | Wirkung | Einsatzbereich |
|---|---|---|
| Bold Blue | Dynamik und Vertrauen | Kopfzeilen & Buttons |
| Pastell Grün | Ruhe und Wachstum | Hintergründe & Highlights |
| Vibrant Yellow | Optimismus und Energie | Akzentfarbe & Icons |
| Deep Red | Leidenschaft und Stärke | Wichtige Hinweise & Warnungen |
Ein durchdachter Einsatz von Farben im Webdesign bewirkt mehr als eine reine Ästhetik. Er leitet visuell durch die Seite, fördert die Interaktion und trägt signifikant zur Markenidentifikation bei. So werden abstrakte Konzepte und Emotionen visuell kommuniziert und tragen zur einzigartigen Positionierung einer Marke im digitalen Raum bei.
- Erzeugen Sie gezielte Highlights mit einer kontrastreichen Farbgestaltung.
- Stimmen Sie die Farbpalette auf Ihre Markenidentität ab.
- Setzen Sie Design Akzente, um Nutzerführung und Engagement zu steigern.
Der bewusste Umgang mit Farbtrends und die gezielte Wahl der Farbpalette helfen, Kundenbindung zu schaffen und aus der digitalen Masse herauszustechen. Für Webdesigner bieten die Farbtrends von 2024 eine einmalige Gelegenheit, frische und beeindruckende Akzente zu setzen, die Nutzer begeistern und die Online-Identität nachhaltig prägen.
Die Bedeutung von Typografie Trends für das Weekly Update
Die Welt der Typografie ist lebendig und ständig in Entwicklung. Mit dem Aufkommen neuer Technologien und Medien ergeben sich auch immer wieder frische Typografie Trends, die das Erscheinungsbild digitaler Inhalte prägen. In unserem Weekly Update werfen wir einen Blick darauf, wie diese Trends das Nutzererlebnis und die Lesbarkeit beeinflussen und warum Variable Fonts die Performance auf einer Vielzahl von Geräten verbessern.
Kreative Schriftmischungen für dynamischen Content
Kreative Schriftmischungen verleihen Texten Vitalität und ziehen die Aufmerksamkeit der Leser an. In der Kombination von verschiedenen lesbaren Schriftarten entsteht Dynamik, die den Content belebt und die Aussagekraft verstärkt. Die bewusste Mischung unterschiedlicher Typen schafft nicht nur visuell ansprechenden Content, sondern hilft auch dabei, wichtige Informationen hervorzuheben und lenkt das Auge des Betrachters gezielt auf Kernbotschaften.
Zugänglichkeit durch lesbare Schriftarten
Eine hohe Zugänglichkeit ist ein zentrales Anliegen im Webdesign. Lesbare Schriftarten spielen dabei eine bedeutende Rolle, denn sie ermöglichen es Menschen mit unterschiedlichsten Sehbedingungen, die Texte mühelos zu erfassen. Klare, einfach zu lesende Fonts tragen wesentlich dazu bei, dass Information für alle Nutzer zugänglich wird und Barrieren abgebaut werden.
Einsatz von variablen Fonts zur Steigerung der Performance
Variable Fonts sind eine innovative Lösung für responsive Designanforderungen. Sie bieten eine Anpassungsfähigkeit, die es erlaubt, ein einheitliches Typografieerlebnis über diverse Ausgabegeräte hinweg zu schaffen, ohne die Ladezeit der Website zu beeinträchtigen. Die Flexibilität in der Anpassung von Gewicht, Weite und anderen Achsen dieser Schriftarten verbessert die Lesbarkeit und damit auch das Nutzererlebnis erheblich.
Zusammenfassend lässt sich sagen, dass Typografie mehr als nur die Wahl der Schrift ist; sie ist ein umfassendes Werkzeug der Nutzerkommunikation. Im Kontext des aktuellen Typografie Trends werden also lesbare Schriftarten und Variable Fonts genutzt, um die Performance zu steigern und den Content für ein breiteres Publikum zugänglich zu machen. Unser Weekly Update hält Sie stets informiert über die neusten Entwicklungen in dieser faszinierenden Facette des Webdesigns.
Accessibility: Barrierefreiheit im Webdesign
Im Bereich des Webdesigns spielt die Barrierefreiheit eine immer größere Rolle und stellt sicher, dass digitale Angebote von jedem genutzt werden können. Um auch Menschen mit Einschränkungen einen gleichberechtigten Zugang zu diesen Ressourcen zu ermöglichen, müssen Webseiten den internationalen Web-Zugänglichkeitsstandards entsprechen. Die Implementierung von barrierefreien Technologien ist dabei nicht nur ein Zeichen von sozialer Verantwortung, sondern bildet auch die Basis für eine umfassende User Experience und erweitert die Zielgruppe.
Compliance mit internationalen Web-Zugänglichkeitsstandards
Die Einhaltung internationaler Standards wie der WCAG (Web Content Accessibility Guidelines) ist entscheidend, um Accessibility und Barrierefreiheit im Webdesign zu gewährleisten. Diese Richtlinien bieten einen umfangreichen Kriterienkatalog, der Webentwicklern und -designern dabei hilft, Inhalte für alle Nutzer zugänglich zu machen. Durch die Befolgung dieser Standards werden nicht nur rechtliche Anforderungen erfüllt, sondern zugleich ein positiver Beitrag zur gesellschaftlichen Inklusion geleistet.
Implementierung von Screenreadern und anderen Hilfsmitteln
Screenreader und andere technische Hilfsmittel sind integraler Bestandteil einer inklusiven Webumgebung. Sie ermöglichen es Nutzern mit Sehbehinderungen, Internetinhalte auditive wahrzunehmen und zu navigieren. Die Barrierefreiheit wird zusätzlich durch alternative Textbeschreibungen für Bilder und multimediale Inhalte sowie durch die Bereitstellung von Untertiteln und Gebärdensprache-Videos unterstützt.
Bedienungshilfen und visuelle Anpassungen für bessere Inklusivität
Zur Maximierung der Bedienbarkeit und Inklusivität bieten modern gestaltete Webseiten eine Reihe von Bedienungshilfen. Tastaturnavigation ermöglicht die Steuerung ohne Maus, während benutzerdefinierte Einstellungen für Kontrast und Schriftgröße individuelle Anpassungen an die jeweiligen Bedürfnisse der Nutzer zulassen. Änderungen in der Farbwahl und Textstrukturierung tragen zusätzlich dazu bei, die Barrierefreiheit zu erhöhen und Content für alle Nutzerkreise erlebbar zu machen.
| Maßnahme | Nutzen | Zielgruppe |
|---|---|---|
| Screenreader | Ermöglichen das auditive Erfassen von Inhalten | Sehbehinderte Nutzer |
| Tastaturnavigation | Bedienung der Webseite ohne Maus | Motorisch eingeschränkte Nutzer |
| Visuelle Anpassungen | Individuelle Einstellung von Kontrast und Schriftgröße | Nutzer mit Seheinschränkungen |
Die Umsetzung dieser Maßnahmen stellt nicht nur eine rechtliche Verpflichtung dar, sondern ist ebenso ein Indiz für Qualität und Nutzerorientierung im modernen Webdesign – und trägt somit zur Reputation und Akzeptanz der Webseite bei.
Minimalistisches Webdesign: Klarheit und Konzentration
In einer Welt voller Reizüberflutung erweist sich Minimalistisches Webdesign als ein Ruhepol, der Besuchern Klarheit und eine konzentrierte Nutzerführung bietet. Durch die bewusste Reduktion auf wesentliche Elemente und Funktionalitäten wird die Benutzerfreundlichkeit maximiert und das digitale Erlebnis verbessert. Ziel ist es, eine Umgebung zu schaffen, die die Nutzer nicht überfordert, sondern ihnen eine intuitive und fokussierte Interaktion mit der Webseite ermöglicht.
Das Kernelement des minimalistischen Ansatzes ist die Klarheit im Design. Diese Klarheit wird durch die Verwendung von viel Weißraum erreicht, welcher die wesentlichen Inhalte hervorhebt und die Blickführung des Nutzers leitet. Statt bunt und laut treten Designelemente in den Hintergrund und machen Platz für übersichtliche Strukturen und ruhige Farbverläufe. Durch dieses Konzept wird der Inhalt in den Vordergrund gerückt und die Sichtbarkeit wichtiger Informationen, wie Call-to-Actions, sichergestellt.
Minimalismus im Webdesign bedeutet jedoch nicht nur ästhetische Reduktion, sondern ebenso eine strategische Vorgehensweise in Bezug auf die Content-Platzierung und Interaktivität. Der Grundsatz „Weniger ist mehr“ erhält eine neue Dimension, indem er sich positiv auf die Ladezeiten der Webseite auswirkt und somit ein schnelleres und störungsfreies Nutzererlebnis bietet. Dies führt zu einer verbesserten Performance, die sich direkt auf die Zufriedenheit der Besucher und die Platzierung in Suchmaschinenrankings auswirkt.